margin,padding是设置一个dom对象距离外边距和内边距的css属性。具体作用就不在详细的说了,今天发现可以赋给这两个属性百分比的值。。那么这个百分比的值,是怎么计算的?先看下面的例子:
<style type="text/css">
html{
height: 100%;
width: 1000px;
}
#parent{
height: 200px;
width: 100%;
background: #ccc;
}
#test{
padding-top: 10%;
margin-left: 10%;
background: red;
}
</style>
<div id='parent'>
<div id='test'>Hello world</div>
</div>
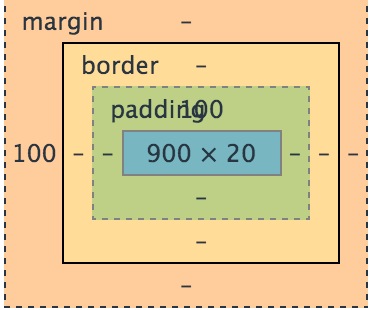
下面是谷歌浏览器的布局
很明显,margin-top和padding-top的值是100px 经过多次试验发现这个百分比是根据父容器的宽度计算的。