什么是bower
Bower是twitter 推出的一款包管理工具,它可用于搜索、安装和卸载如JavaScript、HTML、CSS之类的网络资源。
MAC安装bower
brew install bower
PS:brew安装会自行安装bower需要的依赖环境,如果本机安装了node和git环境,也可以通过下面的命令安装
npm install -g bower
安装完之后输入如下命令
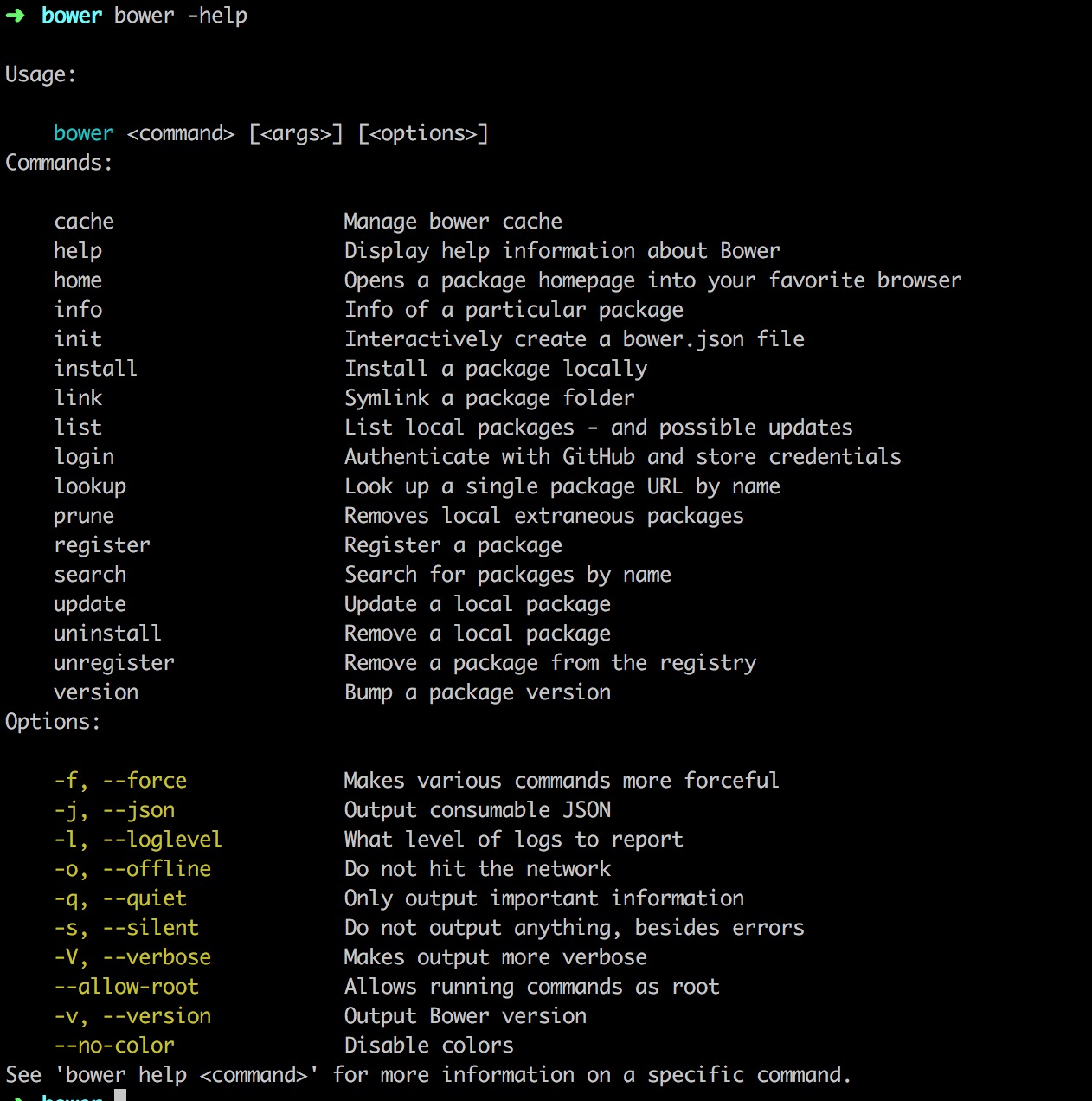
bower -help
bower初始化
先看一下我本机的目录
在bower目录下创建.bowerrc文件,并在文件中添加如下内容
{
"directory" : "bower_extensions"
}
然后执行初始化命令
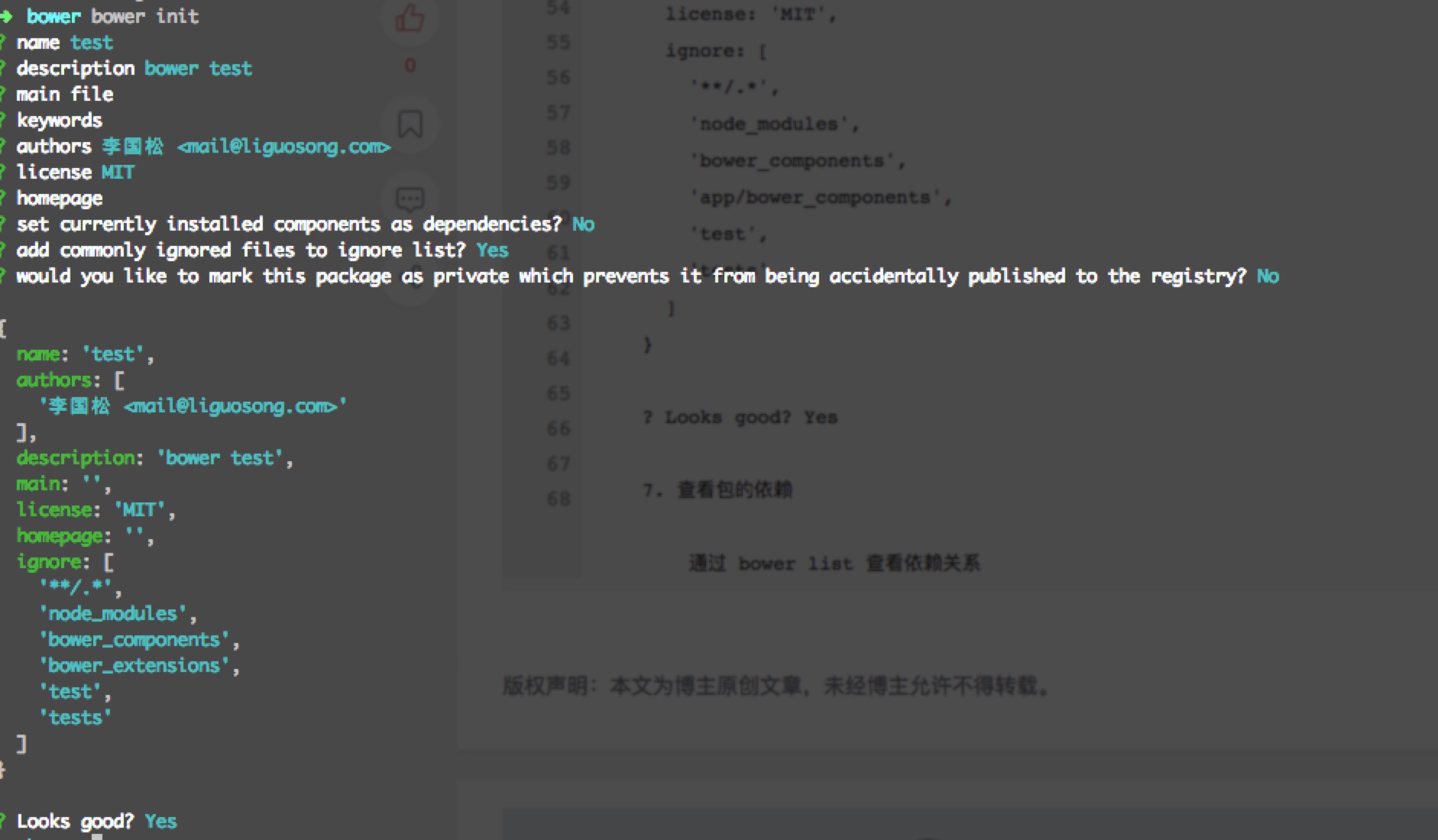
bower init
然后根据提示输入对应的内容~~最后会生成bower.json文件,里面保存的就是刚才输入的信息。
包的安装
下面我们来安装第一个js包,输入如下命令:
bower install jquery
这时候就会在刚才设置的目录中保存了jquery的文件~~ 注意下面的命令,会在bower.json文件中dependencies的节点保存一行刚才安装的jquery信息
bower install jquery --save
当然也可以通过下面的方式安装
# installs the project dependencies listed in bower.json $ bower install # registered package $ bower install jquery # GitHub shorthand $ bower install desandro/masonry # Git endpoint $ bower install git://github.com/user/package.git # URL $ bower install http://example.com/script.js
包的更新
上面安装的是最新版的高版本jquery,假如想要兼容低版本浏览器的呢?
已经查到兼容低版本浏览器的jquery版本为1.11.3,下面直接修改bower.json文件中的jquery版本号如下:
"dependencies": {
"jquery": "~1.11.3"
}
然后执行如下命令
bower update
这时候,刚才下载的jquery就已经换成1.11.3的版本了~~
其它命令
bower info jquery 包的信息查看 bower search bootstrap 包的查找 bower uninstall jquery 包的删除 bower home 打开在bower.json中设置的homepage
更多详细的命令,请访问官方文档~~https://bower.io/docs/api/